
Welcome to a simple meditation app 👋
Delivering seamless user experience, built with React Native, this simple meditation app features clean design utilizing FlatLists, Linear Gradients, modals, tab bars, icons, and file-based routing through Expo Router.
Motivation 🤔
As a way to keep practicing software development and a small way to get my toes wet into coding a project using React Native, I decided to tackle this meditation app all while picking up a Controls Engineering contract for the last half of 2024. Shout out to stevenGarciaDev who's tutorial I followed to help build this app. Following the completion of this project, I plan on developing a workout app that helps keep track of workout out times and progress specific for the functional fitness community.
Tech Stack 📚
- React Native
- Expo
- NativeWind
- JavaScript
- TypeScript
Features ⚡️
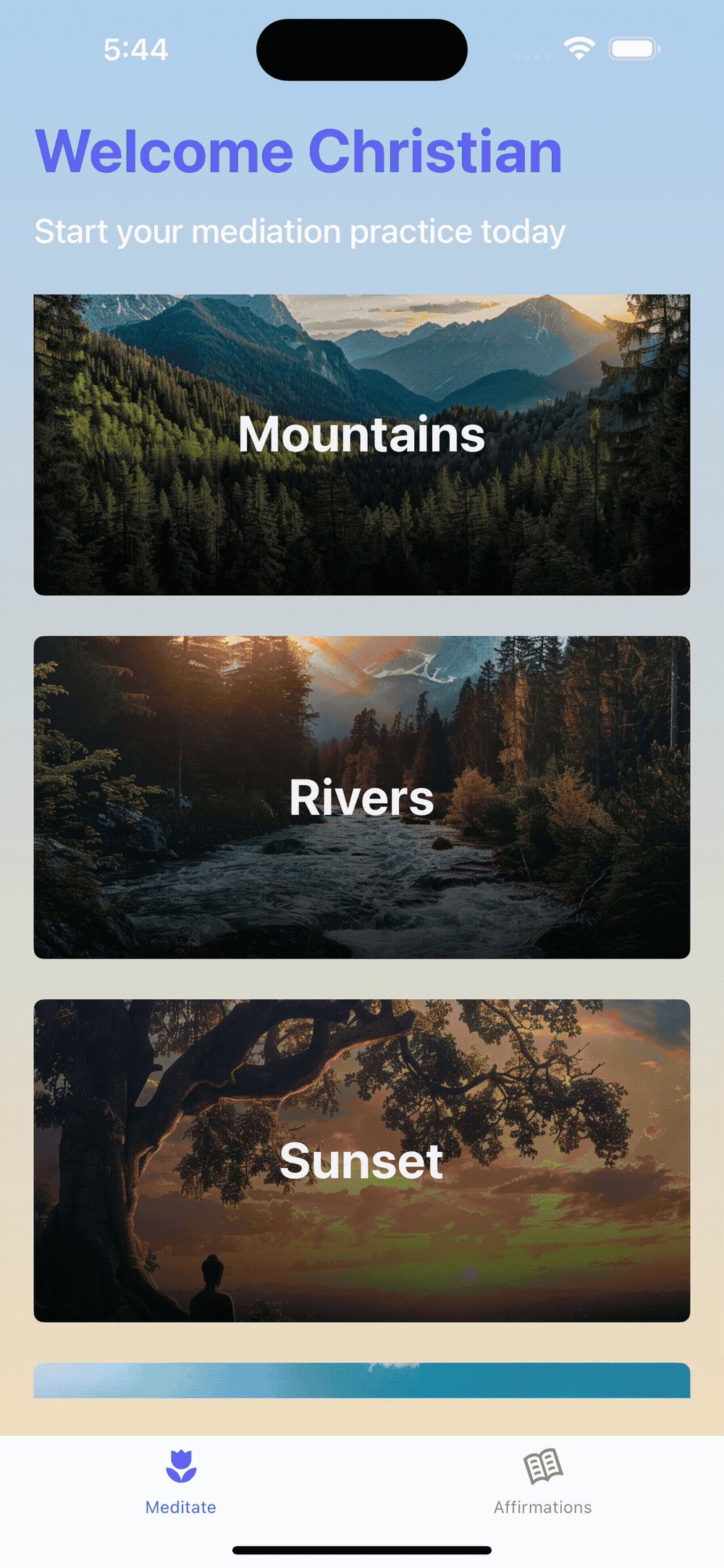
✵ Welcome Screen: Welcome screen to help users get started with the app.
✵ Meditation List Scree: A flat list displays previews of various meditations with corresponding images.
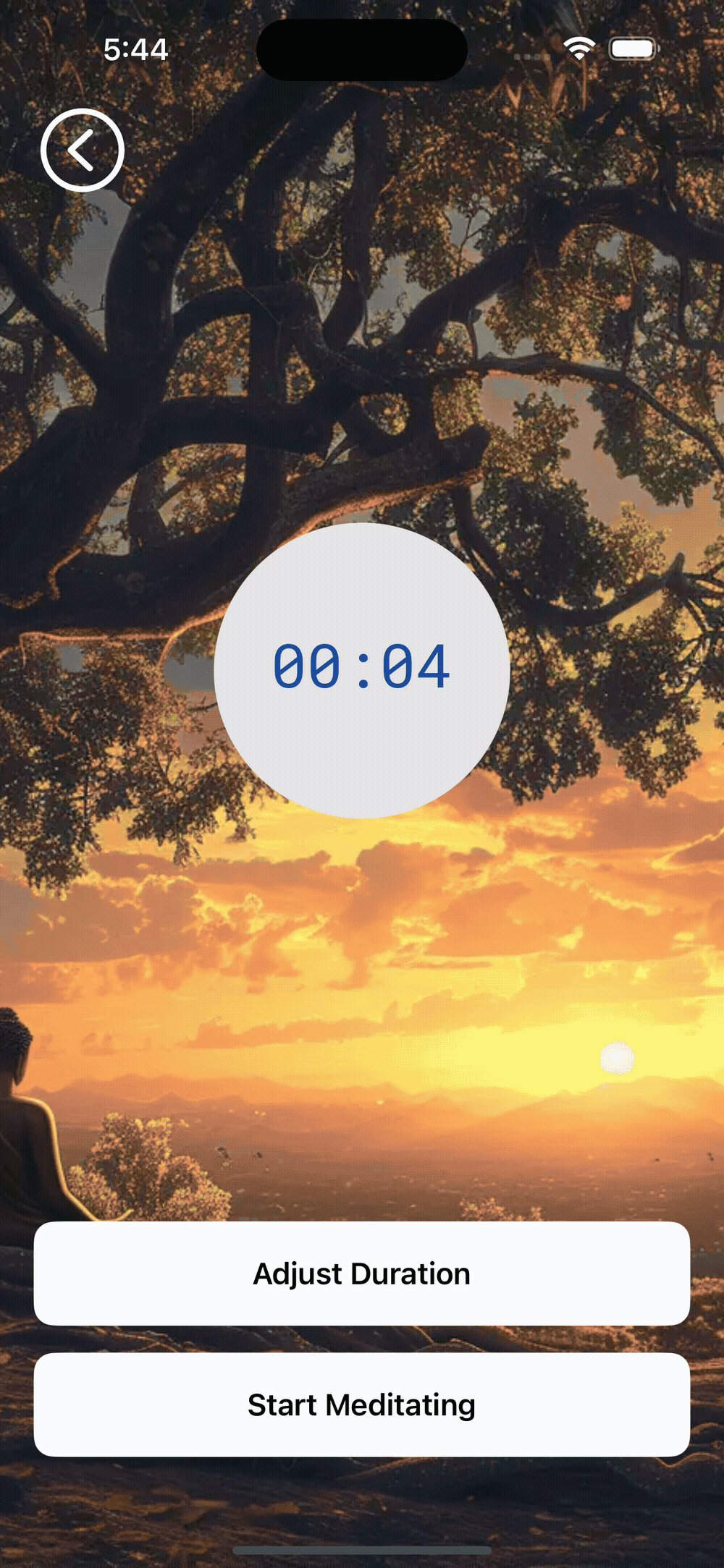
✵ Meditation Audio: Meditation audio along with a countdown timer to help the user find zen.
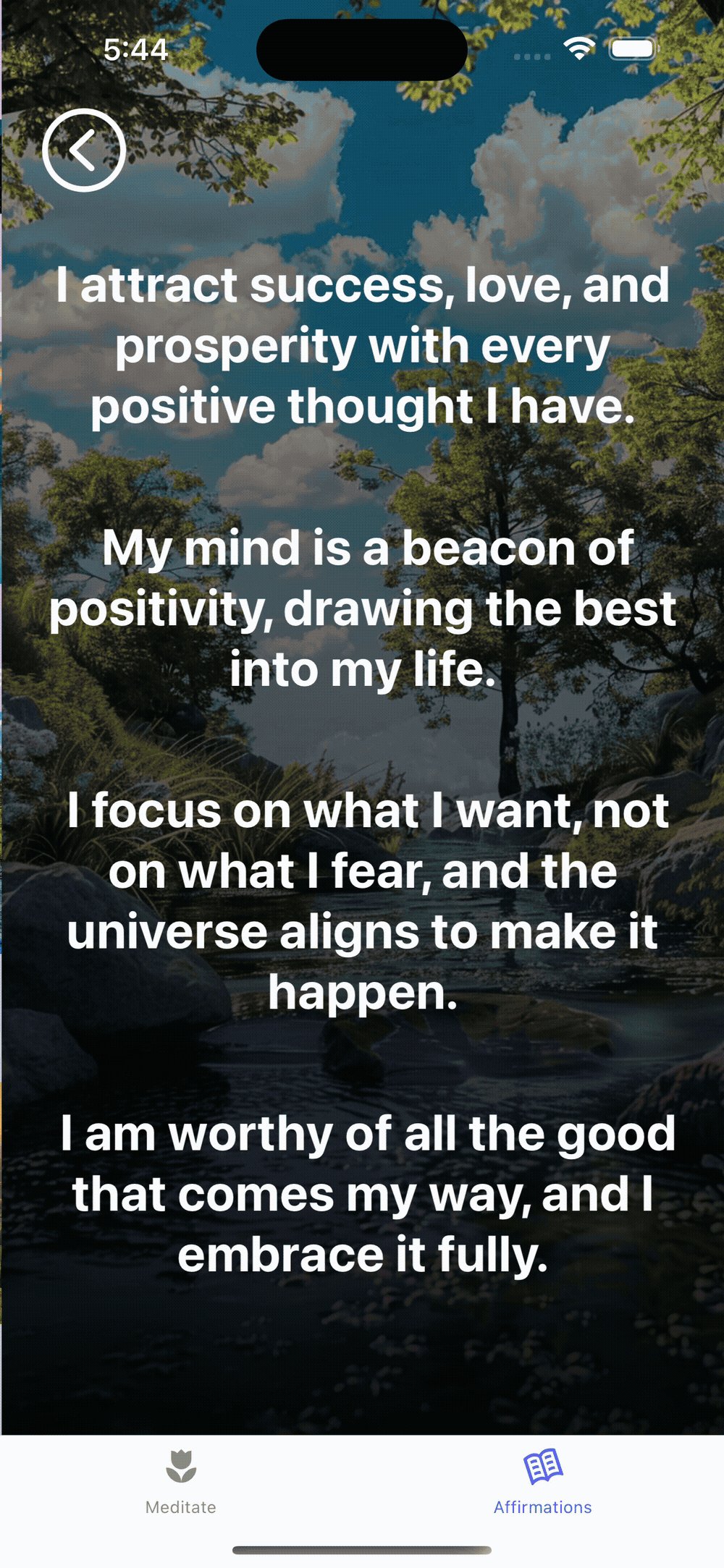
✵ Tab Navigation: Seamlessly navigate between Meditation screen and Affirmations screen.
✵ Responsiveness: Smooth performance and adaptability across various devices and screen sizes for a dependable meditating experience.
Working Integrations/Improvements ✍🏽
- Make the countdown timer more adjustable, having the user add increments of 15 or 30 seconds
- Give the user the ability to enter their name after the welcome screen to have the app have a more personable touch.